Atomos
Atomos is a global brand who makes gear for filmmakers. In 2023 I oversaw the complete rebuild of the company’s website from wireframe / concept through to launch. This involved UX, UI and Creative Direction across almost 100 individual pages, from Flagship products through to Accessories and Support.
The project also included a Microsite for Atomos cloud-based software and the launch of a News site. I also oversaw the creation of an entire asset library, from 100+ new product renders to BTS photography, animations and a new library of icons. Pages also included concepts for interactive elements, animations and infographics. As part of a brand refresh, I migrated workflow to Figma and established a set templates for Social Media, Animations and EDMs to streamline the design process in the creative department.
Roles

Atomos Website
One of the challenges of working in a tech company is communicating dense technical information in an engaging manner. Atomos web pages and marketing material often looked like written essays due to the amount of words used to describe a product. In the absence of design templates or brand guidelines, designers were essentially working from scratch on every piece of comms. To ensure each page on the website was concise and engaging I deconstructed detailed product documents into bite sized chunks.
Content Creation
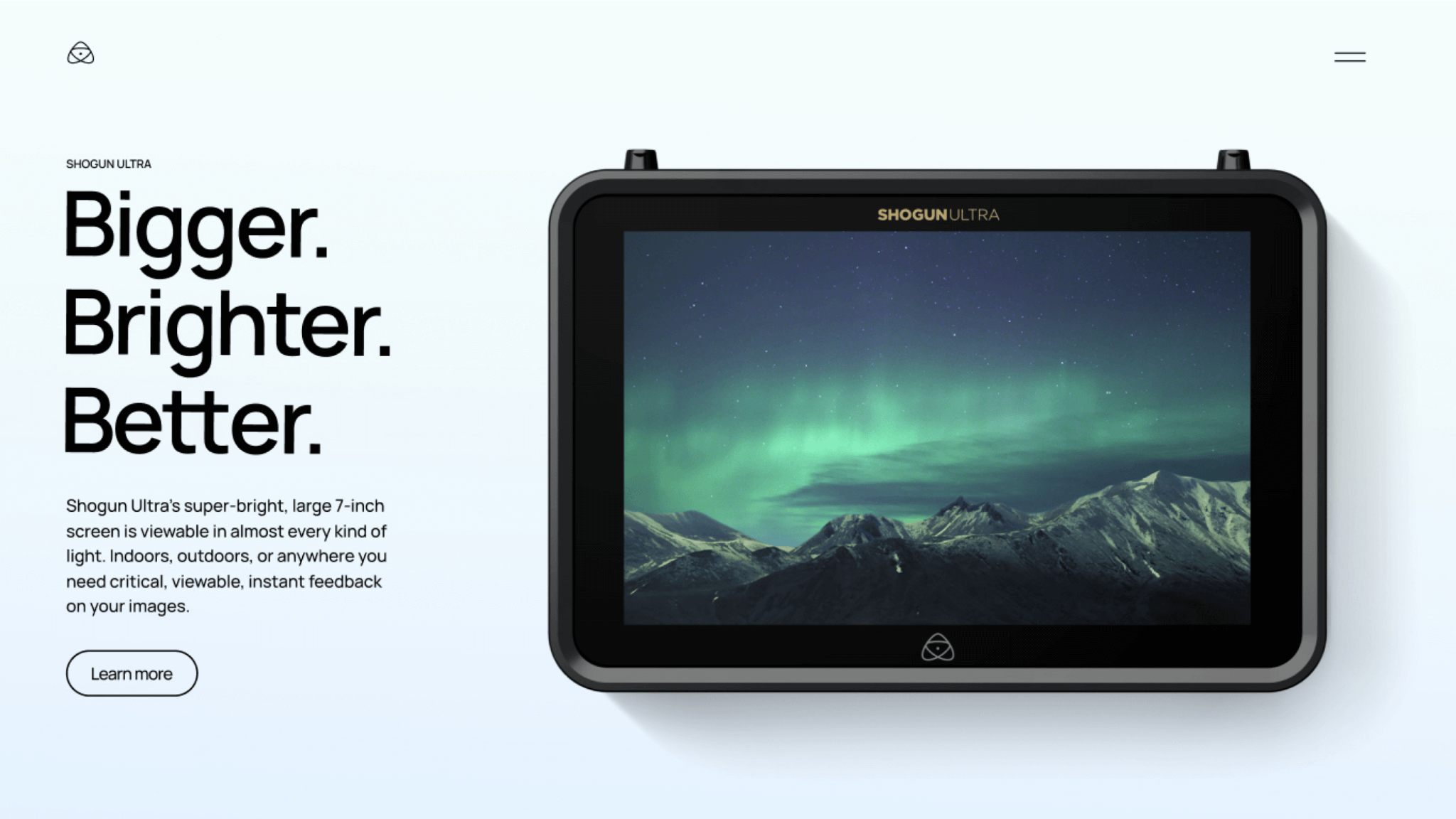
I reworded headlines to inject personality and briefed 3D artists to create as much imagery as possible to ensure each page was not only informative, but also visually engaging. I also designed interactive modules, animated sequences, infographics and iconography to graphically communicate information where possible. The modules, templates and design features are now an established feature of Atomos product launches.

Social Media
Prior to 2023 Atomos Social Media and web pages often contained so much copy the typography in posts became illegible. I worked with the CEO and product team to strip messaging back to essential details and migrated workflow across to Figma to create a series of templates for firmware announcements and product features. This not only streamlined the design process, but also ensured key messaging was clear, legible and engaging. These changes remain a core part of the Atomos brand today.


Content Assets
Creating the new website required sourcing dozens of video and image assets to be used across each page of the site. Atomos had lots of high quality video content shot by creators but it was often under utilised on their website and digital marketing. I oversaw a review of all Atomos video content shot in the past 10 years and created a library of high quality stills to be used for the website and promotional material to ensure the visual language of Atomos was consistent and unique in 2023. The videos were also cut into smaller edits to appear on each product page as well as the homepage showreel. All work was categorised and archived into a single asset library to form part of the new brand guidelines which were planned for 2024. I also styled and shot content and arranged shoots to fill gaps in the asset library.

Product Launches
Another one of the challenges of working in tech is creating promotional material for product launches while having limited access to product prototypes and technical information in the months prior to launch. Concepts and Art Direction for social media content, copy, animations, video content and web often needed to be considered well before the product specs had even been finalised. This required the implementation of a workflow and design process (see previous captions) to ensure these challenges did not affect the quality of content at launch.


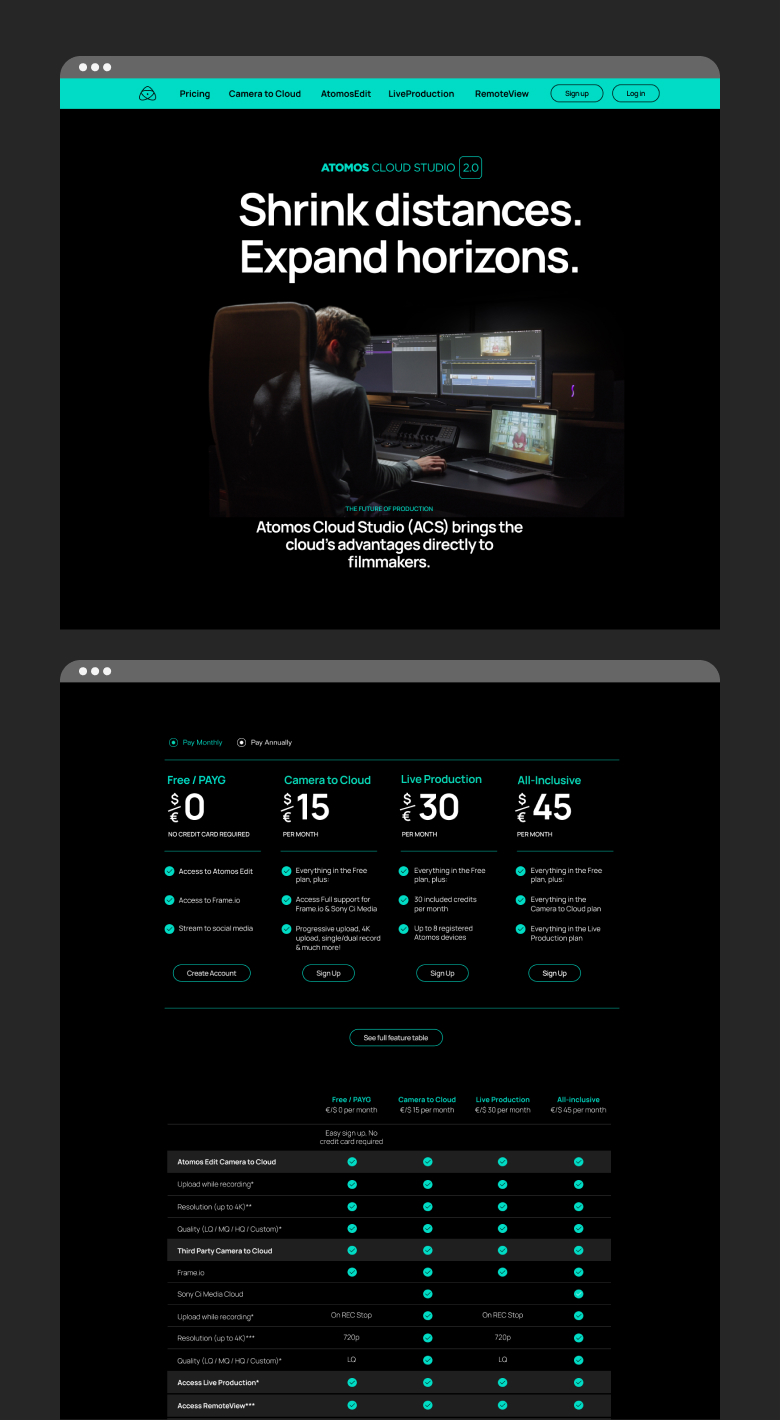
Microsite
Part of the web build involved creating a microsite to promote Atomos cloud-based products. The products have a variety of complex pricing plans and categories which presented UI and UX challenges to ensure the information was clear and concise and users had a clear pathway for purchase. Spreadsheet data was reviewed, analysed and stripped back into its most essential elements before being transformed into a series of tables, charts and infographics. The designs ensured the user could immediately understand complex information and follow clear prompts to investigate further.